随着互联网的发展,Web界面设计已成为当今最热门的行业之一,一个好的Web界面设计不仅能提升用户体验,还能提高网站的流量和转化率,本文将带领读者从入门到精通掌握Web界面设计,包括设计理念、设计原则、设计工具以及实战案例等方面。
Web界面设计理念
1、用户体验至上:Web界面设计应以用户为中心,注重用户体验,确保用户在使用过程中的便捷性和舒适性。
2、简洁明了:避免界面过于复杂,力求简洁明了的布局和视觉效果,使用户易于理解和操作。
3、响应式设计:适应不同设备和屏幕尺寸,提供一致的用户体验。
4、色彩搭配:合理运用色彩,增强界面的吸引力和辨识度。
Web界面设计原则
1、一致性:保持网站整体风格和设计元素的一致性,增强品牌识别度。
2、平衡:在布局、色彩、字体等方面保持平衡,避免过于拥挤或空旷。
3、突出重点:通过视觉层次、动画效果等手段突出重要信息,引导用户关注。
4、便捷性:合理安排功能布局,使用户能够快速找到所需信息,完成操作。
Web界面设计工具
1、设计软件:Adobe XD、Sketch、Figma等,这些软件可以帮助设计师完成界面设计,提供丰富的设计工具和素材。
2、原型设计工具:Axure RP、Justinmind等,用于制作原型,帮助设计师和开发者更好地理解设计思路。
3、网页开发工具:HTML、CSS、JavaScript等,用于实现设计效果,开发实际网站。
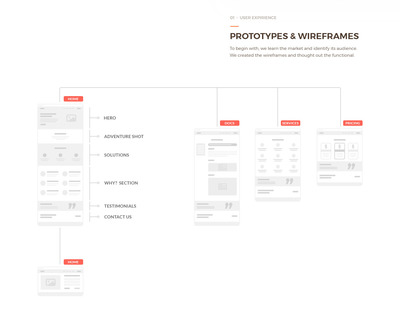
Web界面设计实战案例
1、首页设计:分析目标用户群体,确定设计风格,进行布局设计,注意导航栏、搜索框、轮播图等重要位置的设计,突出显示核心信息。
2、详情页设计:在详情页设计中,应注重产品介绍、图片展示、评价等功能区域的布局和视觉效果,通过合理的分页和滚动条设计,引导用户浏览更多内容。
3、登录注册页设计:登录注册页应简洁明了,突出用户名、密码等关键信息输入框,提供找回密码、第三方登录等功能,方便用户快速完成注册。
4、响应式设计:确保网站在不同设备和屏幕尺寸上都能正常显示,提高用户体验,通过媒体查询、流式布局等手段实现响应式设计。
进阶技巧与最佳实践
1、设计模式与组件库:学习和运用常见的设计模式和组件库,提高设计效率和质量。
2、动画与过渡效果:合理运用动画和过渡效果,增强用户体验和吸引力。
3、交互设计:注重交互设计,提高用户操作的便捷性和舒适性,通过合理的反馈和提示,引导用户完成操作。
4、色彩与字体搭配:学习和运用色彩心理学,合理运用色彩和字体,提高界面的辨识度和吸引力。
5、设计评审与优化:定期进行设计评审,发现设计中的问题和不足,持续优化设计方案。
本文介绍了Web界面设计的理念、原则、工具以及实战案例等方面的内容,帮助读者从入门到精通掌握Web界面设计,随着技术的不断发展和用户需求的变化,Web界面设计将面临更多的挑战和机遇,Web界面设计将更加注重用户体验、交互设计和性能优化等方面的发展,希望读者能够不断学习和实践,不断提高自己的设计能力,为Web界面设计的发展做出贡献。
参考资料
1、《Web界面设计教程》XX出版社;
2、《用户体验设计》XX出版社;
3、《响应式设计实战》XX出版社;
4、相关在线教程和博客文章等。
附录
本教程涉及的实战案例源文件、设计素材以及相关工具的使用教程等,可在我们的官方网站下载,如有任何问题,请随时联系我们的客服人员,我们将竭诚为您服务,我们还提供了丰富的行业资讯和设计趋势分析等内容,帮助读者更好地了解行业动态和发展趋势,欢迎广大读者关注我们的官方网站和社交媒体账号,共同学习进步。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...