随着互联网技术的飞速发展,Web应用程序已成为人们日常生活和工作中不可或缺的一部分,在Web应用中,用户登录注册界面是最基本也是最重要的组成部分之一,一个简洁易用、安全可靠的HTML登陆界面对于提升用户体验和保障系统安全至关重要,本文将详细介绍HTML登陆界面的设计、实现及优化过程。
HTML登陆界面的设计
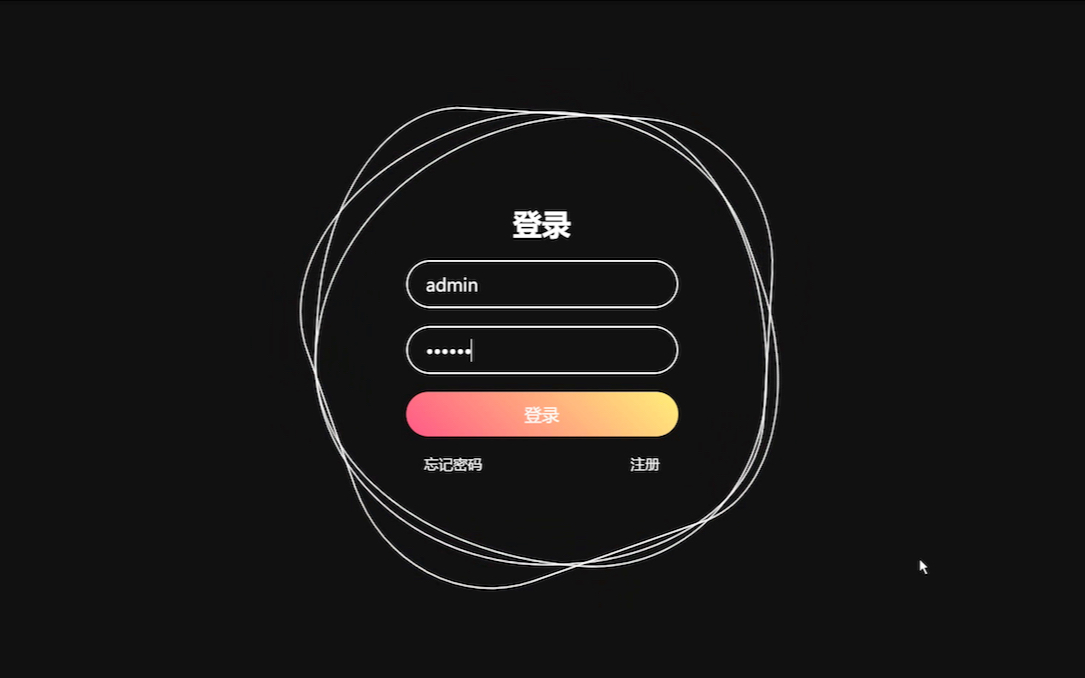
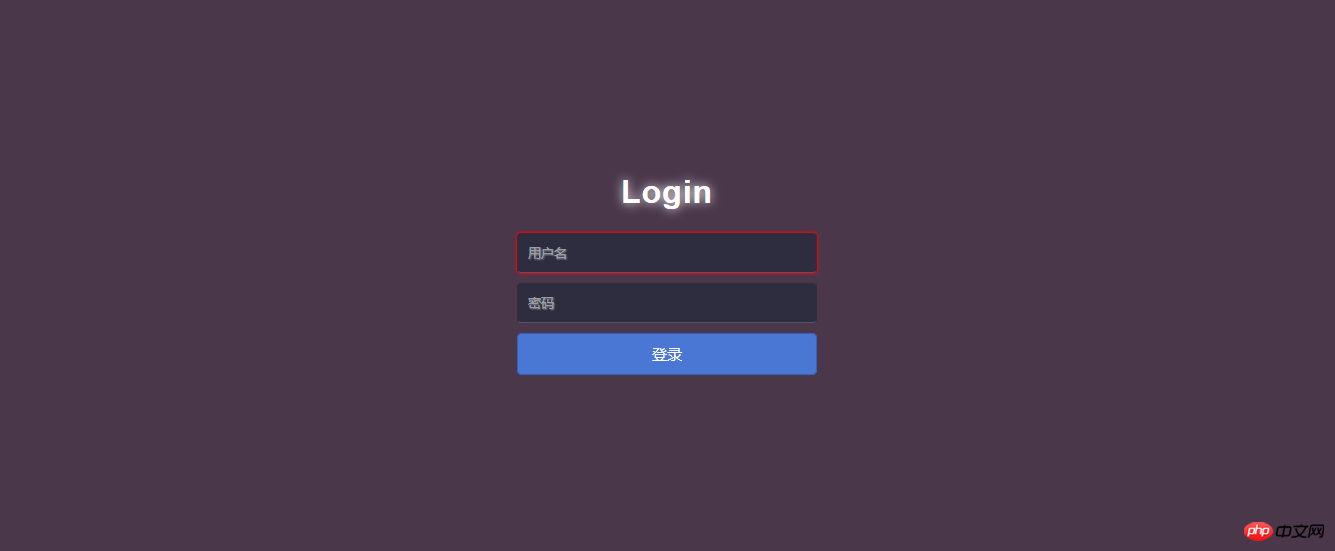
1、界面布局
在HTML登陆界面的设计中,合理的布局是关键,可以采用简单的两列布局,左侧为登录表单,右侧为注册链接、忘记密码链接等辅助信息,使用CSS进行样式设计,确保界面整洁、美观。
2、表单设计
登录界面的核心部分是表单,包括用户名、密码、验证码等输入字段,为了提高用户体验,可以为每个输入字段添加相应的提示信息,如“请输入用户名”、“请输入密码”等。
3、安全性考虑
在设计登录界面时,安全性是必须要考虑的问题,采用HTTPS协议进行数据传输,确保用户信息的安全,对密码进行加密处理,存储时采用哈希加盐的方式,提高账户的安全性。
HTML登陆界面的实现
1、HTML结构
实现HTML登陆界面的第一步是搭建基本的HTML结构,包括头部(head)和主体(body)部分,在body部分,创建表单(form)元素,并添加相应的输入元素(input),如用户名、密码、验证码等。
2、CSS样式
通过CSS对登录界面进行美化,可以设置背景颜色、字体、边框等样式,使界面更加美观、吸引人。
3、交互设计
为了实现更好的用户体验,可以添加一些交互设计,如鼠标悬停效果、表单验证等,使用JavaScript或jQuery等前端技术实现这些交互功能。
HTML登陆界面的优化
1、响应式设计
随着移动设备的普及,响应式设计已成为必然趋势,使用CSS媒体查询(Media Queries)实现登录界面的响应式布局,确保在不同设备上都能良好地显示和使用。
2、表单验证
为了提高用户体验和减少无效登录尝试,可以在前端进行表单验证,检查用户名和密码是否填写,密码强度是否达标等,通过JavaScript或jQuery实现前端验证,提高用户体验。
3、加载动画
在登录过程中,为了提高用户体验,可以添加加载动画,当用户点击登录按钮后,显示加载动画,直到服务器响应,这可以有效减少用户在等待过程中的焦虑感。
4、错误提示
当登录失败时,给出相应的错误提示,如用户名或密码错误、账号被锁定等,通过友好的错误提示,帮助用户快速定位问题并重新尝试登录。
HTML登陆界面的设计与实现是一个综合性的过程,涉及到布局、样式、交互、安全性和优化等方面,一个优秀的登录界面应该具备简洁明了的布局、美观的样式、良好的交互体验和高度安全性,还需要考虑响应式设计、表单验证、加载动画和错误提示等优化措施,提高用户体验和系统的可靠性,通过不断学习和实践,我们可以设计出更加优秀的HTML登陆界面,提升Web应用的整体质量。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...