随着互联网的普及和快速发展,网页界面设计已经成为一个不可忽视的领域,网页界面图片作为设计中的重要元素,对于提升用户体验、传递信息、塑造品牌形象等方面起着至关重要的作用,本文将探讨网页界面图片的重要性、设计原则以及运用技巧。
网页界面图片的重要性
1、吸引用户注意力
在浏览网页时,图片往往比文字更能够吸引用户的注意力,一张有趣、引人入胜的图片可以激发用户的兴趣,使他们更愿意深入了解网页内容。
2、传递信息
在某些情况下,图片比文字更直观,能够更快速地传递信息,产品图片、示意图等可以直观地展示产品或服务的特点,帮助用户更好地理解。
3、塑造品牌形象
网页界面图片的风格和选择对于品牌的形象塑造至关重要,通过精心挑选的图片,可以传达品牌的价值观、定位和风格,帮助品牌在竞争激烈的市场中脱颖而出。
网页界面图片的设计原则
1、简洁明了
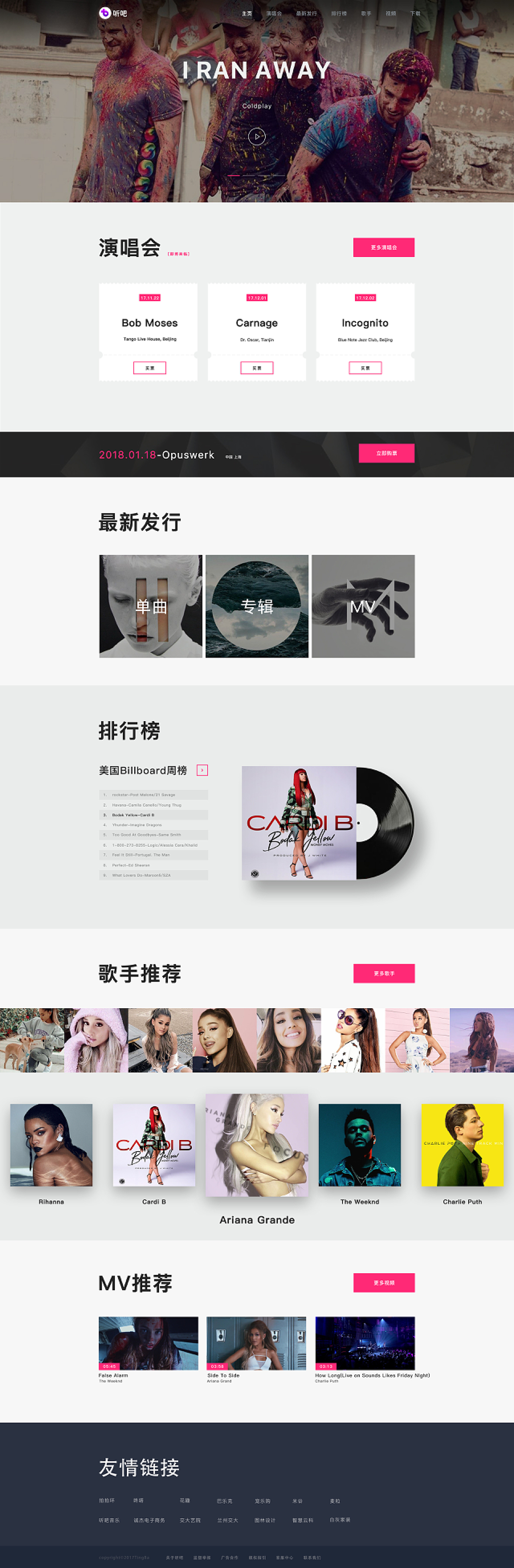
网页界面图片应简洁明了,避免过于复杂的设计,图片中的元素应有所取舍,突出主题,让用户一目了然。
2、色彩搭配
图片的色彩搭配应与网页整体风格相协调,合理的色彩搭配可以增强网页的美感,提升用户体验。
3、分辨率和加载速度
网页界面图片应具备较高的分辨率,以保证在各类设备上都能显示清晰,为了加快网页加载速度,应对图片进行压缩优化。
4、响应式设计
随着移动设备的普及,网页界面图片应具备响应式设计,以适应不同屏幕尺寸和分辨率的设备。
网页界面图片的运用技巧
1、选择合适的图片
在选择网页界面图片时,应根据网页内容和目的进行选择,产品介绍页面应选择高清的产品图片,以展示产品细节;而新闻页面则可选择与内容相关的背景图片或插图。
2、图片排版和布局
图片的排版和布局对于网页界面设计至关重要,应根据网页内容和用户需求,合理安排图片的位置、大小和数量,可以将重要图片放置在显眼位置,以吸引用户注意力。
3、图片动画和交互效果
适当的图片动画和交互效果可以增强网页的吸引力,鼠标悬停时的图片放大、切换效果等,都可以提升用户体验。
4、图片与文字的配合
图片与文字的配合是网页界面设计中的重要环节,应保证图片与文字内容的相关性,并在图片上添加适当的说明文字,以帮助用户更好地理解图片内容。
网页界面图片作为网页设计中的重要元素,对于提升用户体验、传递信息、塑造品牌形象等方面起着至关重要的作用,在设计网页界面图片时,应遵循简洁明了、色彩搭配、分辨率和加载速度、响应式设计等原则,并灵活运用选择合适的图片、图片排版和布局、图片动画和交互效果、图片与文字的配合等技巧,只有这样,才能设计出吸引人的网页界面,提升用户体验,实现网页设计的目标。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...