随着移动互联网的普及,聊天应用已经成为人们日常生活中不可或缺的一部分,H5技术因其丰富的特性和跨平台的优势,被广泛应用于聊天界面的开发,本文将围绕H5聊天界面的设计、功能特点、用户体验优化等方面展开探讨。
H5聊天界面的设计
1、界面布局
H5聊天界面的布局设计应遵循简洁、直观的原则,界面应分为几个主要区域:顶部为好友列表或聊天室列表,中部为聊天窗口,底部为输入框和发送按钮,这种布局有利于用户快速找到所需功能,提高使用效率。
2、交互设计
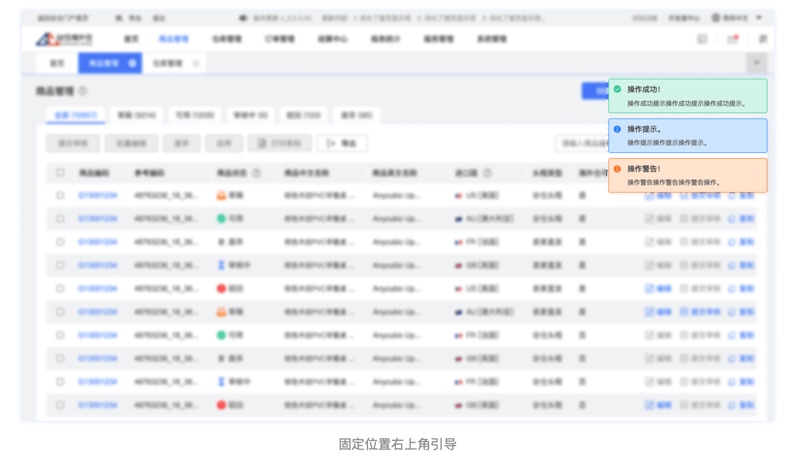
H5聊天界面的交互设计应注重用户体验,当用户收到新消息时,界面应给予提示,如显示通知图标或弹出提示框,支持语音、视频、图片等多种消息类型的发送和接收,为用户带来丰富的交互体验。
3、视觉设计
视觉设计是H5聊天界面不可或缺的一部分,设计师应遵循品牌调性,使用符合用户审美的色彩、字体和图标,注重细节处理,如气泡、表情符号等,以提升用户体验。
H5聊天界面的功能特点
1、跨平台支持
H5技术具有跨平台的优势,使得聊天界面可以在不同操作系统和设备上实现一致的使用体验。
2、丰富的消息类型
H5聊天界面支持文本、语音、视频、图片等多种消息类型,满足用户多样化的沟通需求。
3、实时通讯
通过H5技术,可以实现实时通讯功能,确保用户之间的即时沟通。
4、社交功能
H5聊天界面可以集成各种社交功能,如好友请求、群聊、朋友圈分享等,丰富用户的社交体验。
H5聊天界面的用户体验优化
1、加载速度优化
优化H5聊天界面的加载速度,可以减少用户等待时间,提高用户满意度,开发者可以通过压缩图片、优化代码等方式提高加载速度。
2、稳定性优化
确保H5聊天界面的稳定性,避免在使用过程中出现卡顿、闪退等问题,开发者应注重代码优化,提高应用的性能。
3、便捷性优化
优化聊天界面的便捷性,如支持语音输入、表情包快速发送等功能,提高用户的使用效率。
4、个性化定制
允许用户根据个人喜好定制聊天界面,如更换主题、调整字体大小等,提高用户的个性化体验。
5、隐私保护
加强聊天界面的隐私保护功能,确保用户的聊天记录和个人信息安全,开发者应采取加密措施,防止数据泄露。
H5聊天界面设计应遵循简洁、直观的原则,注重用户体验和功能性,通过跨平台支持、丰富的消息类型、实时通讯和社交功能等特点,H5聊天界面满足了用户的多样化需求,开发者还应关注用户体验优化,从加载速度、稳定性、便捷性、个性化定制和隐私保护等方面着手,提高用户满意度。
随着技术的不断发展,H5聊天界面将迎来更多的创新和应用场景,开发者应紧跟时代潮流,关注用户需求,不断优化和完善H5聊天界面的设计和功能,为用户提供更加优质的使用体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...